
 13286863407
13286863407

 13286863407
13286863407
 官方公告
官方公告 行业资讯
行业资讯 技术分享
技术分享 机械设备3d展示
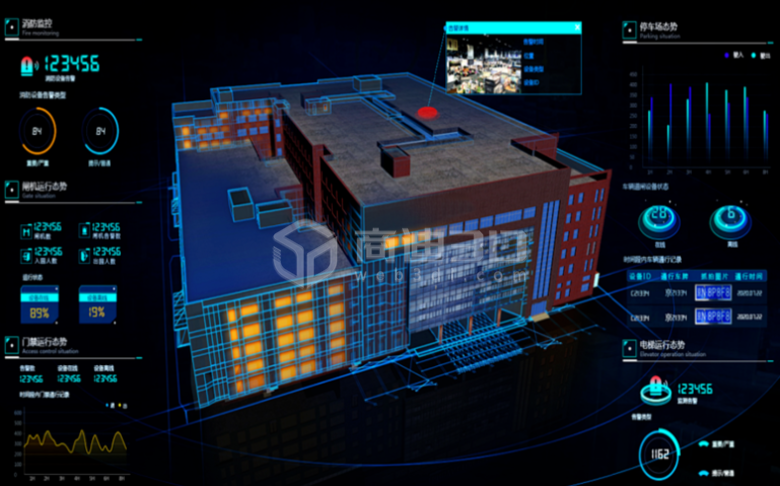
机械设备3d展示如今,可视化大屏里3D元素的身影愈发常见,贝格前端工场就频繁承接此类项目。不少人觉得给大屏加上3D效果易如反掌,实则不然,其中工序复杂得很,且听下面细细道来。
一、解读3D技术
三维展示(3D展示)借助计算机技术对物体进行三维建模,再渲染成带透视效果的图像,通过3D显示设备(像3D眼镜、3D显示器等)予以呈现。借由三维展示技术,用户能观察到物体三维结构、形态及纹理等细节,仿若真实观察物体般实现交互与操作。
三维展示技术应用领域广泛,涵盖建筑设计、工业设计、医学图像处理、电影制作、游戏开发等。借助它,设计方案与创意的展示和交流更为直观,助力用户更好地理解与体验设计。
在数字营销领域,三维展示技术也广泛用于产品展示与体验,例如电商平台上以三维模型展示产品,给消费者带来更直观的购物体验,提升购买转化率。
二、3D展示融入可视化大屏的价值
首先,能提升可视化与展示效果的真实感和沉浸感,让观众更直观地领会和感受可视化数据。
其次,3D元素为可视化数据赋予更丰富的表现形式,清晰呈现数据间的关联,方便观众快速察觉可视化数据中的规律与趋势。
此外,3D元素为可视化大屏增添趣味性与吸引力,提高观众参与度和互动性,让大屏更具魅力与影响力,增强可视化传达效果。

三、UI设计中3D元素运用之道
在可视化大屏的UI设计环节,可通过以下方式运用3D元素:
赋予数据元素3D效果:针对可视化大屏里不同的数据元素(诸如图表、数字、文字等)添加3D效果,比如用3D效果呈现图表中的柱状图或饼状图,亦或给某些文字或数字打造立体效果,增强视觉冲击力与吸引力。
借3D场景展示数据:为数据搭建3D场景来展示数据。例如,模拟立体城市或房屋,以3D效果展现不同区域的数据变化。
用3D模型剖析数据:3D模型是呈现数据更直观的形式。借助3D建模分析,能更好理解数据结构,构建模型并以3D形式呈现。
以3D图形/形状展示数据:通过变化形状与配色反映不同数据,构建更立体的图形形状,让观众更易理解。比如,用3D立方体呈现数据的增减趋势。
3D场景建模:对现实或虚拟场景建模,给用户沉浸式体验,像园区场景、楼宇场景等都能用3D方式实现。
在可视化大屏UI设计中,运用3D元素的方式丰富多样,关键是依据具体数据类型,挑选合适的3D展示方式,并确保运用恰当视觉效果,强化可视化效果,提升数据传达成效。
四、3D元素的诞生之路
在可视化大屏中实现3D模型,一般需专业3D制作软件及3D设计师,以下是常用制作软件:
Blender:一款免费开源的3D创作软件,功能工具丰富,可用于建模、动画、渲染、视频编辑等多项任务,很适合可视化大屏使用。
3dsMax:商业化专业3D制作软件,在游戏、电影、建筑、工程等领域广泛应用,可执行建模、动画、渲染等任务。
Maya:商业化专业3D制作软件,常用于电影、电视、游戏等领域,具备建模、动画、渲染等功能。
Cinema4D:商业化3D设计和建模软件,适用于建筑、工程、电影、视频等领域,可完成建模、动画、渲染等任务。
制作3D模型,需掌握基本3D建模原理与技巧,具备一定视觉艺术素养。制作完成后,将3D模型导出为OBJ、FBX等格式文件或其他格式文件,供前端开发者在可视化大屏使用。通常导出模型需优化,以提升前端绘制性能,减少内存占用。
五、前端开发实现3D效果的法门
在可视化大屏前端开发中,实现3D效果常需借助3D引擎库与特定开发工具,以下是常用工具与方法:
Three.js:基于JavaScript的3D游戏引擎库,可在浏览器创建各类3D场景与动画效果。借助Three.js的API接口,开发者能轻松在可视化大屏实现3D效果。
WebGL:一种3D绘图技术,是OpenGLES2.0的